
Published on 2020-06-15
Edited on 2024-04-09
Categories:
tech
Tags:
Linux
coding
tools
vm
100DaysToOffload
Part 5 of the series How I use Linux desktop at work where I describe how I’m building a new Vagrant configuration to use for coding on Windows Host systems.
This post describes how to automate software installation and manage your dotfiles using chezmoi.
In this post, I’ll also replace openbox with my favorite DM, dwm.
Previous posts:
In the post, I’ll cover:
Lets start with some definitions and descriptions
Dotfiles are files which contains application configuration, settings or preferences. Some dotfiles are edited with a text editor, while some are modified directly in the applications that they serve.
Dotfiles usually starts with a period (.) or are with a folder starting with a period, this is where they take their name.
The long time tradition is that dotfiles are stored directly in your home folder (~/). This was quite ok in the old days when you were running couple of apps, but nowadays, this is totally unrealistic. In my system only, I count several thousands of settings files. Most applications nowadays stores their dotfiles under ~/.config.
Appears that the ~/.config is part of the freedesktop.org XDG Base Directory Specification under the $XDG_CONFIG_HOME variable. By default, the specs specifies ~/.config. This is rarely changed (never seen it different).
In your own system, you’ll find core utilities dotfiles sitting directly under your home folder, while most applications dotfiles will be under a subfolder of ~/.config.
If you are like me and customize/configure your apps and tools, you will end up with many useful customization you want to carry around with you.
This is where dotfiles management is useful (there is an extensive github page around dotfiles, management tools, and practices).
Personally, I’ve been managing my dotfiles using various techniques and tools:
As you can see, all these solutions are usable, but far from working for me. I was still on a search for a simple dotfiles until i discovered chezmoi.
Some key features / benefits that works for me:
So now I am porting my dotfiles to chezmoi. The remaining of this post will be on my learning journey.
I will share my dotfiles on my github dotfiles repository.
Head over to the Install | chezmoi.io page for all options.
In my case, I’m installing on arch so:
|
|
You can see if chezmoi is properly installed:
|
|
|
|
Chezmoi binary has a built in help. You can get help for any chezmoi commands using the help command followed by the command you want to get help on.
Example:
|
|
|
|
If you look at the quickstart, you’ll find that all you need to start is:
|
|
then you can add managed files using the add command.
Now lets take ~/.bashrc
|
|
This will create a copy if this file under the chezmoi storage folder ~.local/share/chezmoi/
You can also use the -r option to add files recursively:
|
|
You can cd to the chezmoi storage folder
|
|
Here you can do any file operations you want.
Note that file names contains encoding for permissions and have a specific meaning for chezmoi.
From the moment you add a file to chezmoi, it gets copied to the chezmoi local directory and it becomes “managed”.
You can find the list of managed files with the command:
|
|
Now that we have a file managed, the next thing you may want to do is to version control your dotfiles.
All you need to do is to go to the chezmoi storage folder and initialize the repository.
For git, it would be:
|
|
Chezmoi also has a git command:
|
|
Any changes made outside of chezmoi’s folder will be lost by default.
The best way to edit files is to edit files using chezmoi.
There are really two ways:
The apply command can install any changes made to managed files on their target (ie: where they are used).
For example, if we changed the ~/.bashrc managed file using the chezmoi edit ~.bashrc/ command, we can install the new version using the command:
|
|
Note: changes made to the targets are overwritten by the apply command.
If you are unclear what changes will be applied, ensure you use the –dry-run or -n option:
|
|
What you can also do is call edit with the -a command to apply after editing. You may also like the -d and -p together with -a to diff and confirm apply.
|
|
Here I usually just cd and run git commands.
You can also use the chezmoi update commands which pull changes from git remote and optionally apply changes.
You have choices here.
There are cases where the target file (ex: ~/.bashrc) is modified outside of the chezmoi repo. In this case, if you dont integrate changes in, you will loose them on the next apply command.
You have a couple of options to integrate these changes:
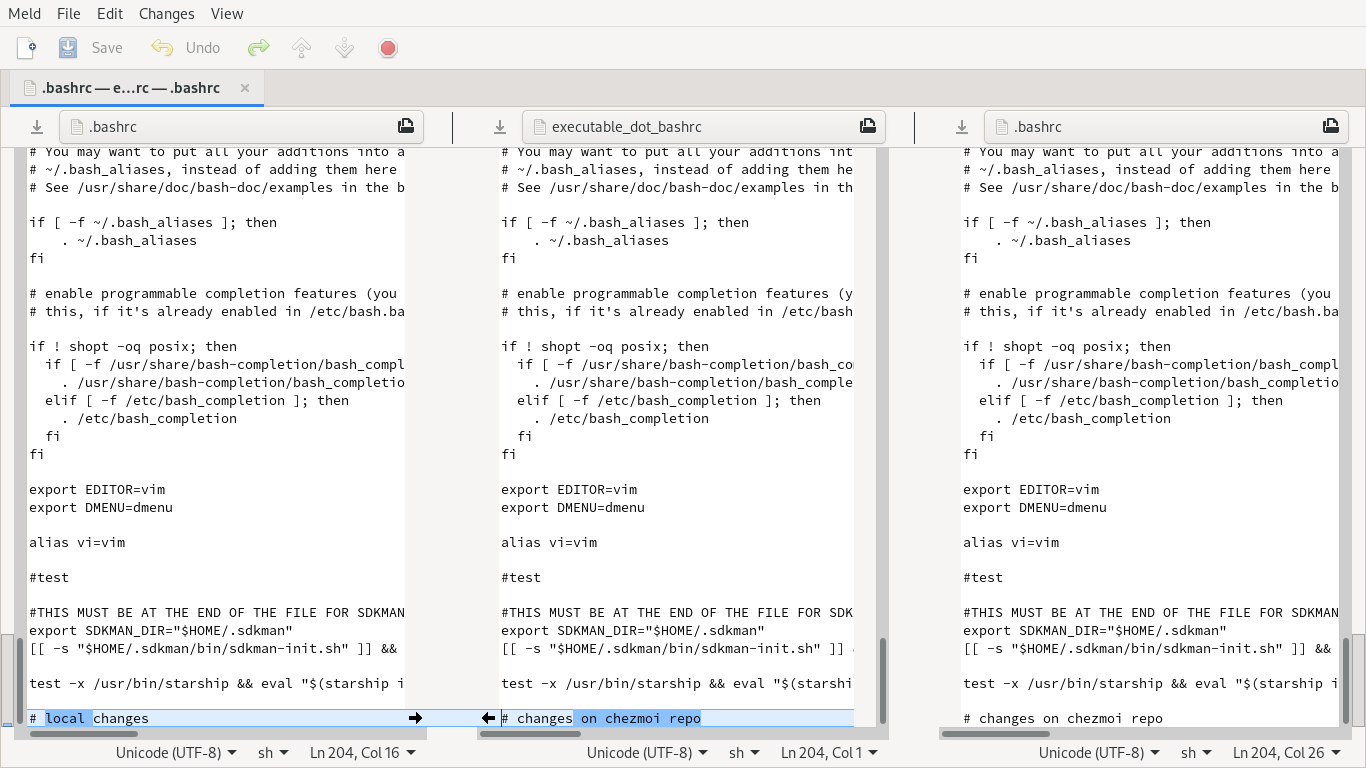
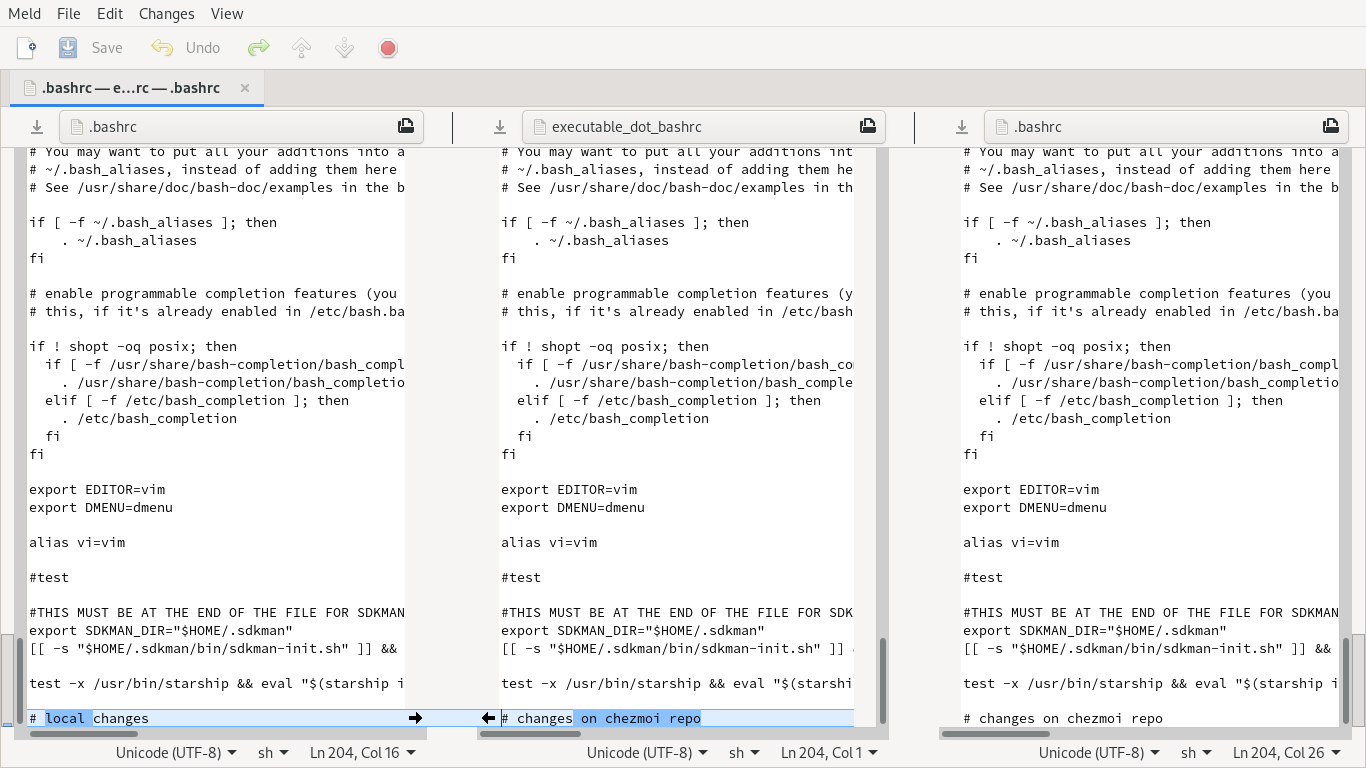
Upon calling chezmoi merge on the specific files edited outside chezmoi, it will start a three-way merge on the file, showing the common ancestor, the value on chezmoi and the local changes. The default tool is vimdiff, but you can define your diff3 tool of choice like meld, or kdiff3.
Here is an example of such diff tool.
On the left, my local changes on ~/.bashrc. On the center, the changes within chezmoi.

If I want to integrate my local changes to chezmoi, I just need to click the arrow to bring changes from the left pane to the middle one.
The chezmoi configuration file is optional and located in the ~/.config/chezmoi/chezmoi.toml
You can specify the merge tool used by the merge command like here for meld:
|
|
Early on, I mentionned one reason I selected chezmoi is due to it’s templating support.
The easiest way to create a template is by using the auto-templating.
Lets say my ~/.bashrc file is like this:
|
|
and we want to have different values depending on the system.
So before adding our file to chezmoi, we’ll just configure our local email in the chezmoi configuration file:
|
|
And we add our bashrc file with the autotemplate feature:
|
|
the resulting template stored in chezmoi would be:
|
|
The {{ .something }} gives you access to values within your configuration file that will be replaced during the apply command execution.
You can see a list of pre-defined variables here.
Sources for templates can be the configuration file or secret storage tools like bitwarden, gpg, keypassXC, pass, and many more.
See the page keep data private for more details.
If you create scripts starting with run_ or run_once_, chezmoi will run them at every apply or once unless changed.
For install software, it’s better to create run_once_ scripts.
The items above are the ones I plan to use the most. But chezmoi has much more to offer and the documentation on it’s website is quite good.
I am using run_once_core.sh to install dwm, dmenu, st, sxdkd, dunst, status bar, and similar tools.
If you want details, just head over to my dotfiles repository.
To get this integrated with my vagrant setup, I need to add chezmoi to the vagrant provision script, and initialize chezmoi from my git repository.
This is the last post of the VM development environment using vagrant (at least for now). The main effort left for me is installing / configuring additional software, also moving some of the vagrant provision script into the chezmoi run_once script.
Some topics for next posts:
This is day 7 of my #100DaysToOffload. You can read more about the challenge here: https://100daystooffload.com.
For comments, use email or Mastodon
Don't forget to subscribe to my RSS feed!